How do I set up my site folders?
Folder structure is important. Your site needs to know exactly where to find each file in order for your site to render properly in the browser.
The first thing you need to know about folder structure is that everything, ALL OF YOUR PROJECT FILES, need to be contained within one project directory (i.e. project folder). Each website you create will have its own project directory with its own set of files.
The directory itself, and all files and folders within it, need to be named in a specific way: without any spaces or special characters (i.e., $#%@^).
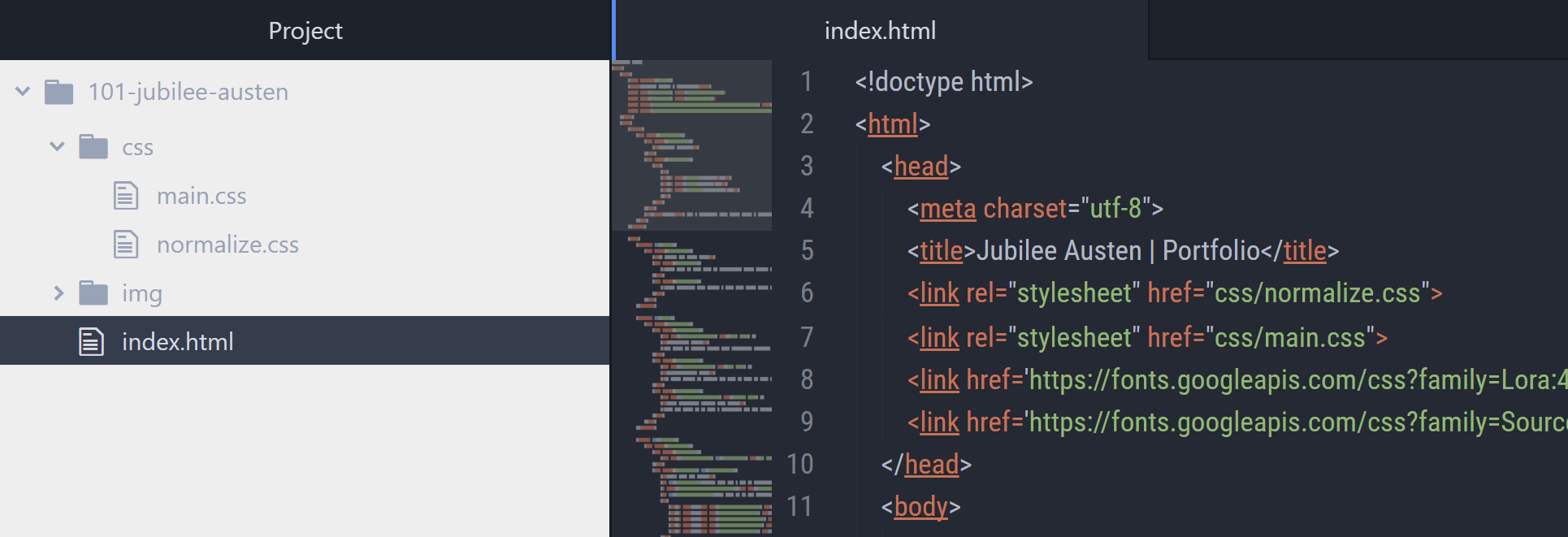
Inside your project directory lives your project’s most important file: the index.html file.
It must be in the “root” or “top-level” of your project directory. It cannot live anywhere else! You might have additional index.html files inside other folders in the directory. That’s fine! But the main one, which represents the entry point (homepage) of your project, must be at the root.
Also, in order to keep things nice and tidy, best practice is to create sub-folders inside the project directory, which will group similar files. So all images should go in an “img” folder, and all stylesheets (a reset stylesheet like normalize.css, and your styles in a stylesheet like main.css) go in a “css” folder.
In the end, your project directory should be set up like this:

Here is a link that goes into more detail if you’re curious.
Additional Tips:
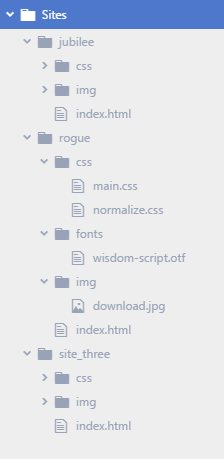
- You may want to create a "Sites" folder to house all of your individual site folders and keep it purely for the files you need to make a site run. When set up with multiple projects inside, it would look something like this:

All of those extraneous things like Skillcrush cheatsheets, Photoshop design files, solution code to compare against, etc., should be kept somewhere else.
- See if your text editor has the ability to open a folder rather than just individual files. VS Code, for instance, has the ability to open a project folder. This allows you to drill down through the folders until you get to the file you want. Not only is it faster for you to move between your project's HTML and CSS files, but you'll always know you are editing the right file in the right folder. Since naming conventions like index.html and main.css will be used for multiple sites, organizing your files will help ensure you don't get them confused.