Where should JS <script> tags be linked in HTML documents?
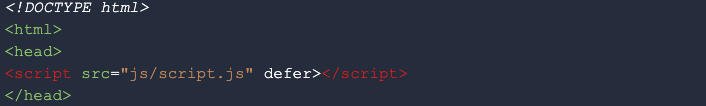
Like connecting an external CSS stylesheet, you'll link an external JavaScript file in the head section of the HTML page. You'll start with <script> tags. Inside the opening <script> tag, you'll use the src attribute and the file path to the JavaScript file:

You'll also include defer in your opening <script> tag. Defer is an attribute that will instruct the browser to load the script after the page has loaded. This creates a faster loading experience because all the HTML will render even if the JavaScript hasn't run yet. The defer attribute also ensures the HTML elements fully load so the JavaScript can modify them.